移动端的自适应——响应式、rem/em、Js动态实现移动端自适应的方法(2)
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
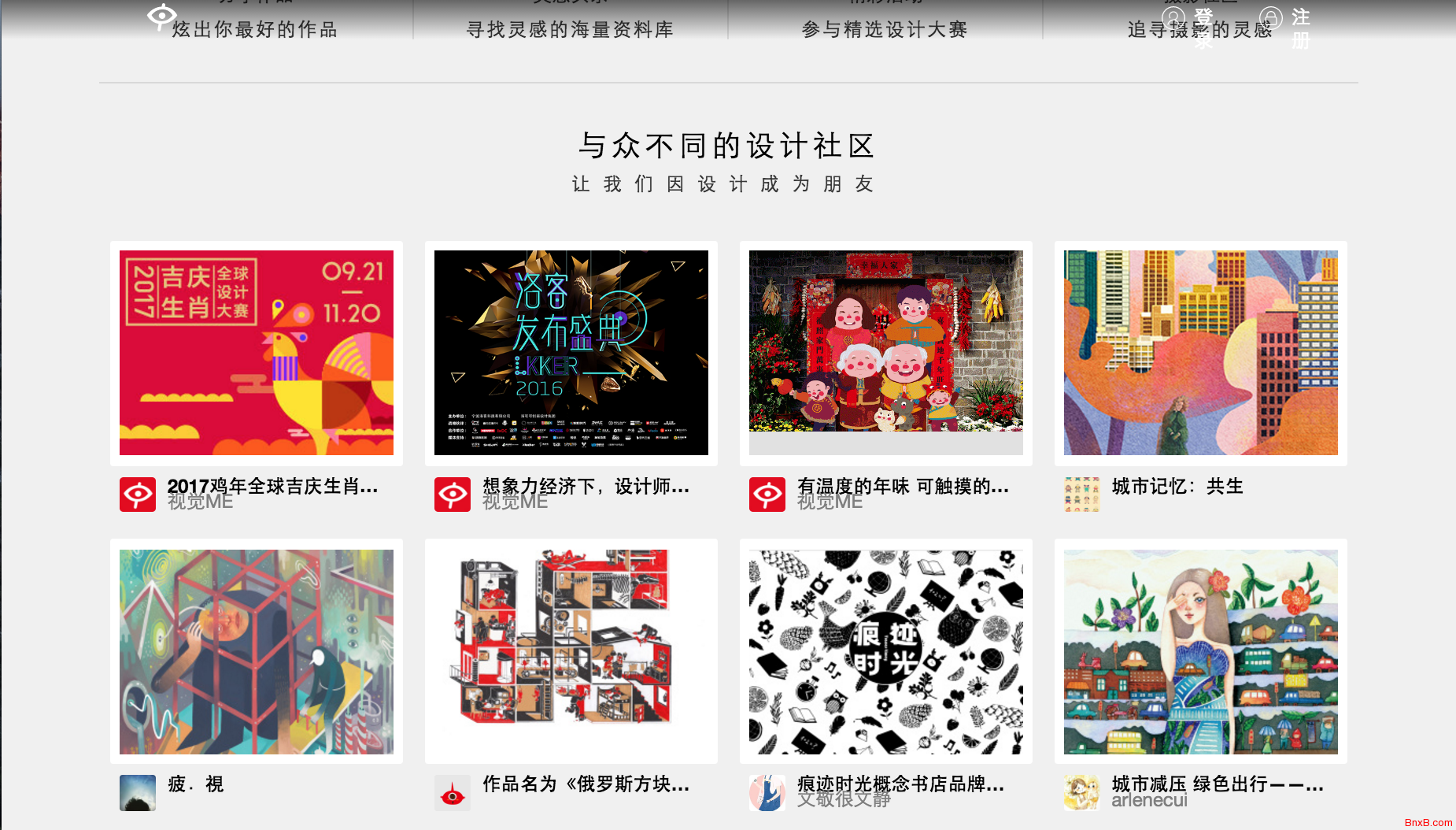
实例2:视觉中国首页的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:

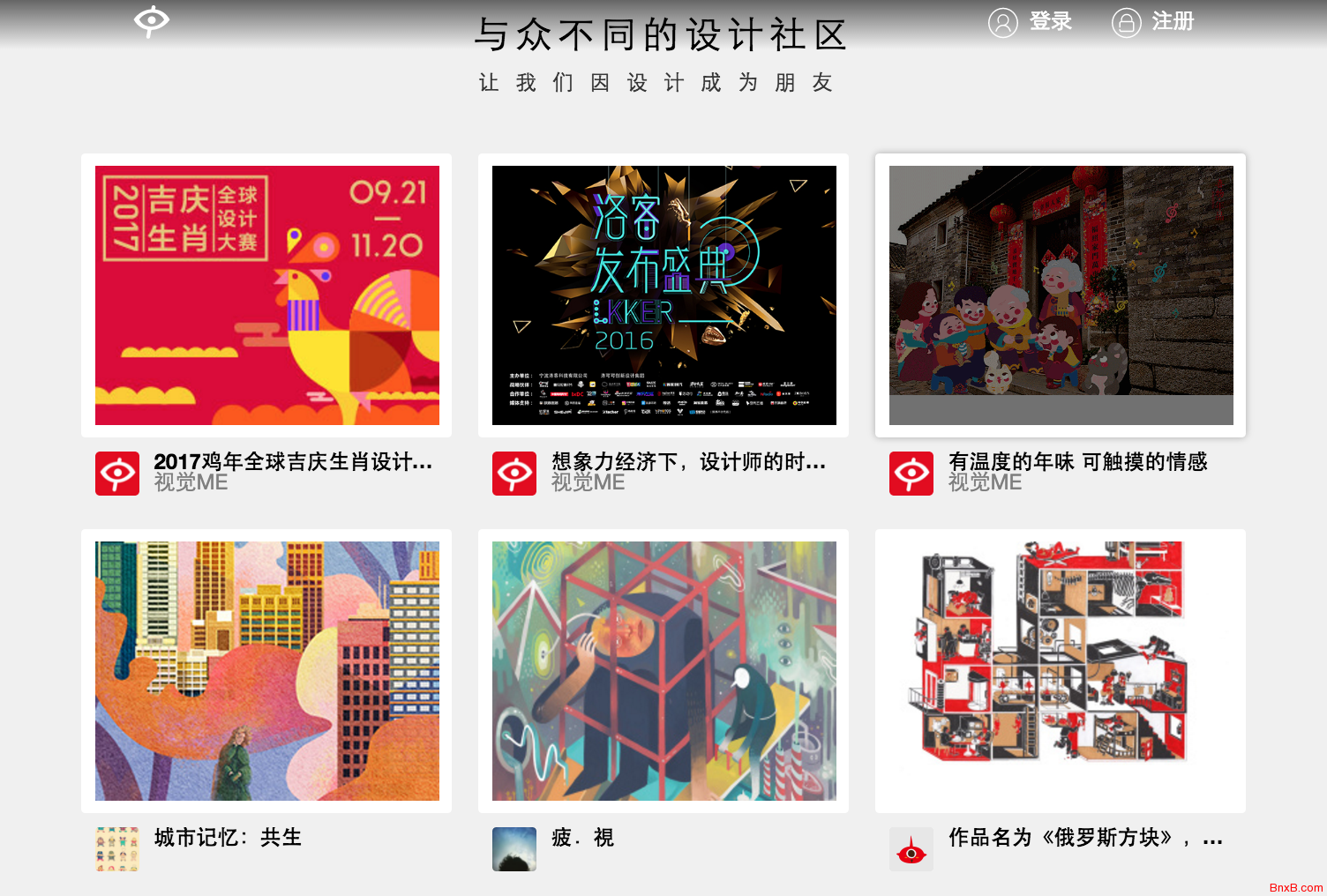
在窗口宽度大于900px并且小于1200px时候页面样式如下:

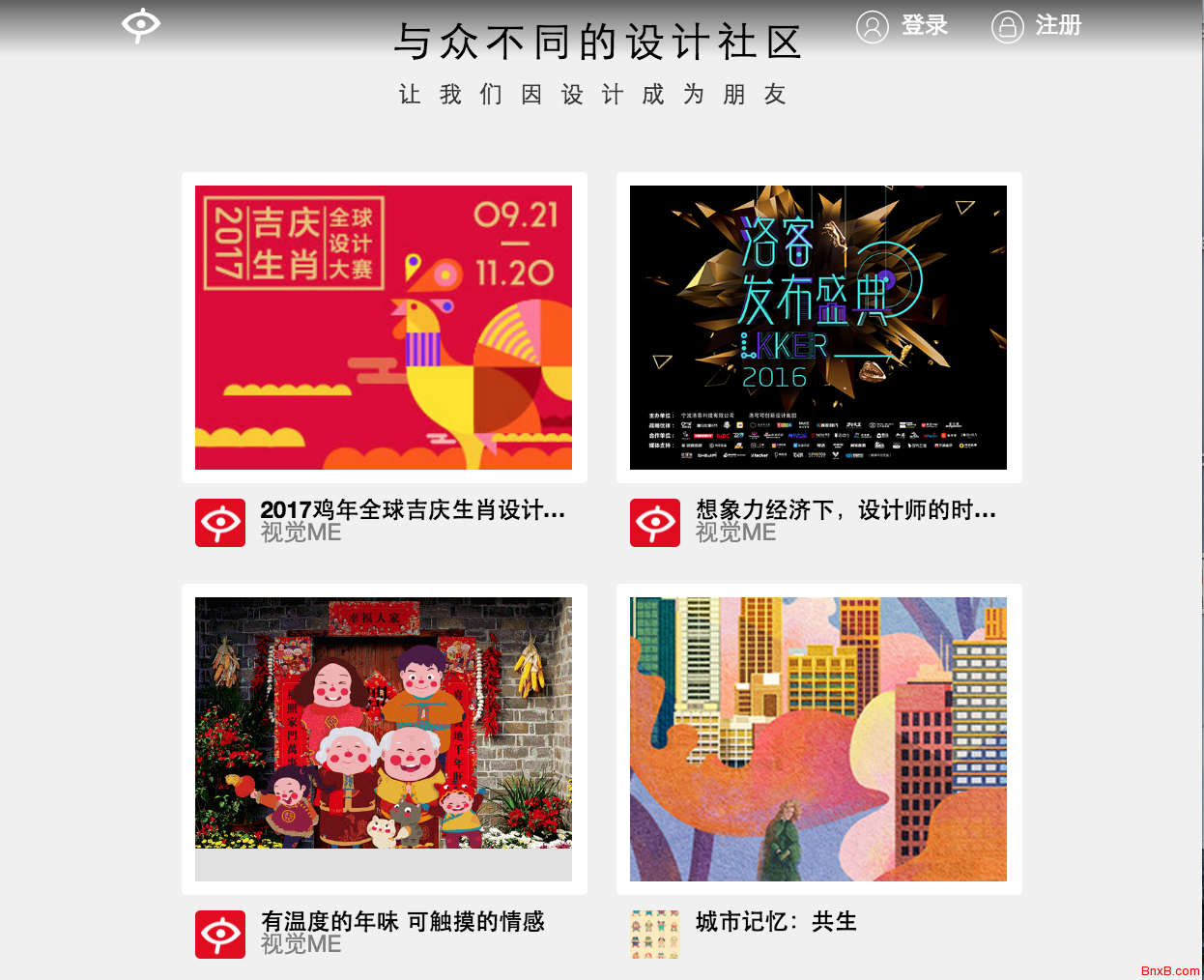
当页面宽度小于900px时候页面样式如下:

接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<div class="group_wrap">
<div class="group">
<div class="col">
<div class="img_logo">
<img src="img/8.jpg" alt="">
</div>
</div>
<div class="col">
<div class="img_logo">
<img src="img/9.jpg" alt="">
</div>
</div>
</div>
</div>
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{
width: 100%;
overflow: hidden;
}
.group{
width: 1200px;
margin: 0 auto;
overflow: hidden;
}
.col{
width: 280px;
margin: 10px;
float: left;
}
.img_logo{
padding: 10px;
background: white;
}
实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/
@media screen and (min-width: 900px) and (max-width: 1200px){
.group{
width: 900px;
}
}
/*当页面的宽度在600px ~ 900px之间的时候*/
@media screen and (min-width:600px) and (max-width: 900px){
.group{
width: 600px;
}
}
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
四. 页面使用相对字体
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
1. 相对长度单位em
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
顶(2)
踩(0)
- 最新评论
