移动端的自适应——响应式、rem/em、Js动态实现移动端自适应的方法
随着4G的普及,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?本篇文章将讲述自适应网页设计的概念和方法,使网页开发人员维护同一个网页代码,即可使网站在多种设备上具有更好的阅读体验。本文详细介绍了自适应网页的实现方法,希望能给迷惑的你带来帮助。
一. 在HTML的头部加入meta标签
在HTML的头部,也就是head标签中增加meta标签,告诉浏览器网页宽度等于设备屏幕宽度,且不进行缩放,代码如下:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
简单分析一下这一行代码的含义:width=device-width表示网页的宽度等于设备屏幕的宽度,initial-scale=1.0表示设置页面初始的缩放比例为1,user-scalable=no表示禁止用户进行缩放,maximum-scale=1.0 和 minimum-scale=1.0 表示设置最大的和最小的页面缩放比例。因为各大浏览器对meta标签的解析程度不一样,所以我们要尽可能的去兼容所有浏览器。
二. 百分比布局
在页面布局中,相对宽度和绝对宽度相结合来进行布局,将更有利于网页的可维护性。
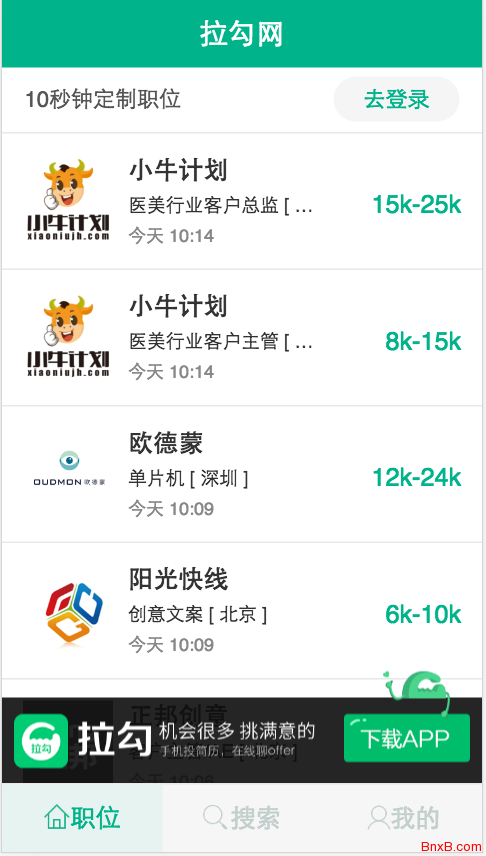
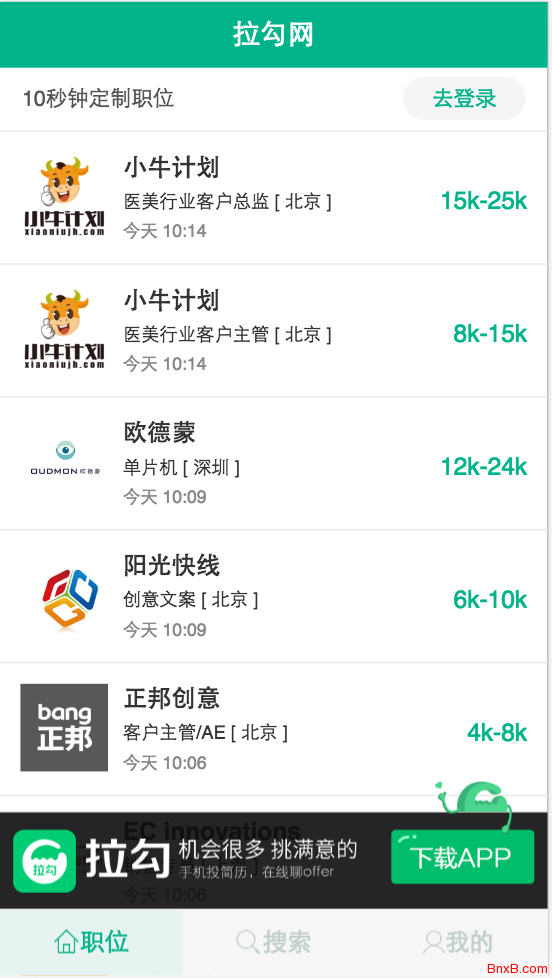
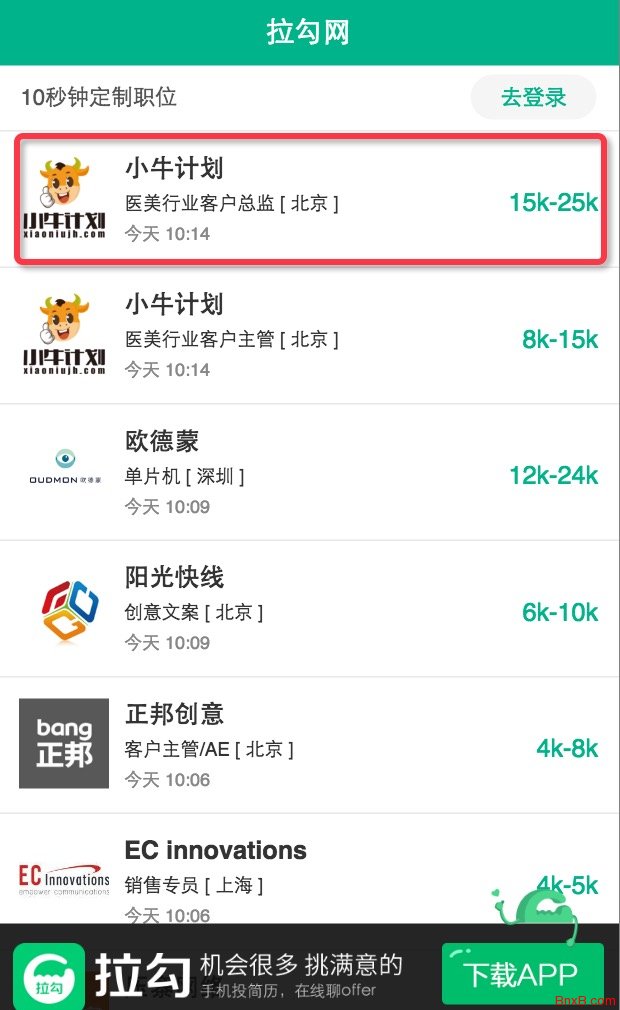
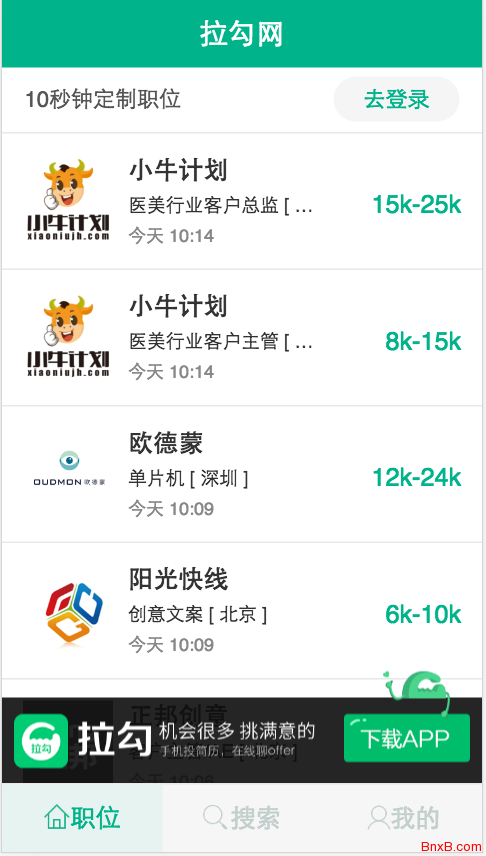
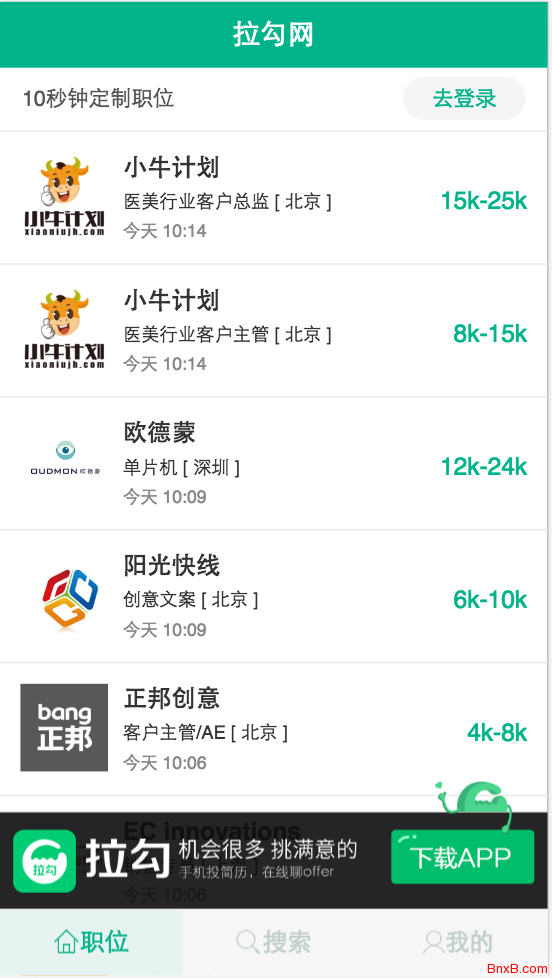
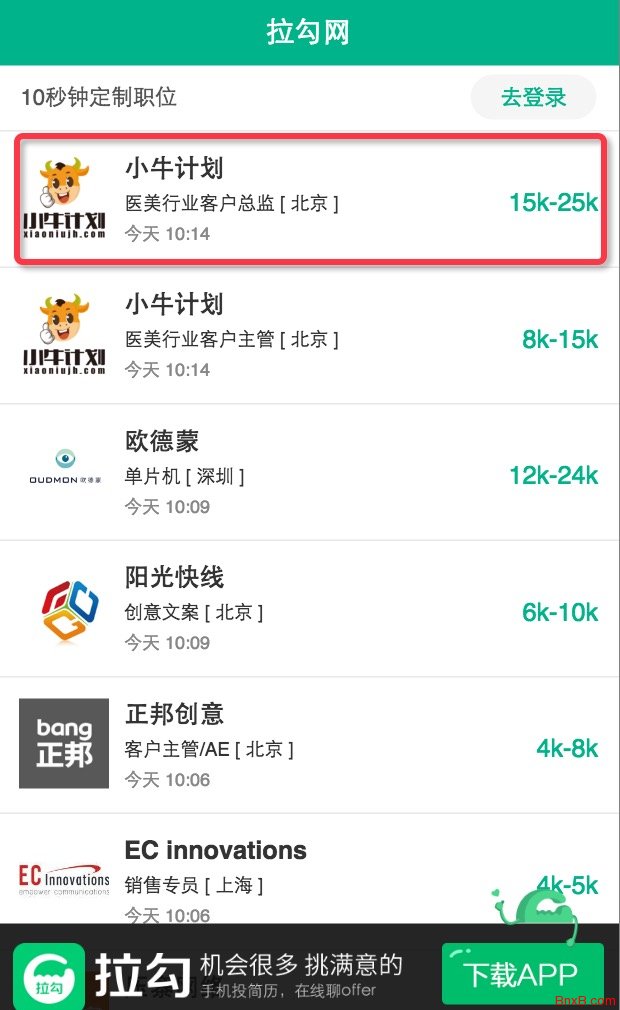
下图分别是拉勾网在iPhone5、iPhone6和iPhone 6 Plus下的布局,可以看到随着设备的屏幕宽度不同,即使是同一套网页代码显示出来的字体大小以及间隔也都不一样。红线框内部分就是使用了百分比布局的做法,对于网页的可维护性将更好。



三. 响应式页面的实现
目前一般常见的实现响应式有两种方法,一种是利用媒体查询,另外一种是bootstrap下的栅格布局,以后介绍bootstrap的时候来介绍栅格布局,这里主要来说一下如何利用媒体查询实现响应式布局。
媒体查询,即 @media 查询,媒体查询可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。因为是设置样式,所以将媒体查询相关的代码放在css文件的最下方即可。
为了更加清晰地理解响应式的用法,我在下方列举了两个案例。第一个案例比较简单,实现了在不同的页面宽度中改变body的背景颜色的作用。第二个案例以具体的项目来举例,更加方便用户
实例1:
如果页面宽度小于 300 像素,则修改body的背景颜色为红色:
@media screen and (max-width: 300px) {
body {
background-color:red;
}
}
如果页面宽度大于 300 像素并且小于600像素,则修改body的背景颜色为绿色:
@media screen and (min-width: 300px) and (max-width:600px) {
body {
background-color:green;
}
}
如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) {
body {
background-color:blue;
}
}
代码解释:
一. 在HTML的头部加入meta标签
在HTML的头部,也就是head标签中增加meta标签,告诉浏览器网页宽度等于设备屏幕宽度,且不进行缩放,代码如下:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
简单分析一下这一行代码的含义:width=device-width表示网页的宽度等于设备屏幕的宽度,initial-scale=1.0表示设置页面初始的缩放比例为1,user-scalable=no表示禁止用户进行缩放,maximum-scale=1.0 和 minimum-scale=1.0 表示设置最大的和最小的页面缩放比例。因为各大浏览器对meta标签的解析程度不一样,所以我们要尽可能的去兼容所有浏览器。
二. 百分比布局
在页面布局中,相对宽度和绝对宽度相结合来进行布局,将更有利于网页的可维护性。
下图分别是拉勾网在iPhone5、iPhone6和iPhone 6 Plus下的布局,可以看到随着设备的屏幕宽度不同,即使是同一套网页代码显示出来的字体大小以及间隔也都不一样。红线框内部分就是使用了百分比布局的做法,对于网页的可维护性将更好。



三. 响应式页面的实现
目前一般常见的实现响应式有两种方法,一种是利用媒体查询,另外一种是bootstrap下的栅格布局,以后介绍bootstrap的时候来介绍栅格布局,这里主要来说一下如何利用媒体查询实现响应式布局。
媒体查询,即 @media 查询,媒体查询可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。因为是设置样式,所以将媒体查询相关的代码放在css文件的最下方即可。
为了更加清晰地理解响应式的用法,我在下方列举了两个案例。第一个案例比较简单,实现了在不同的页面宽度中改变body的背景颜色的作用。第二个案例以具体的项目来举例,更加方便用户
实例1:
如果页面宽度小于 300 像素,则修改body的背景颜色为红色:
@media screen and (max-width: 300px) {
body {
background-color:red;
}
}
如果页面宽度大于 300 像素并且小于600像素,则修改body的背景颜色为绿色:
@media screen and (min-width: 300px) and (max-width:600px) {
body {
background-color:green;
}
}
如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) {
body {
background-color:blue;
}
}
代码解释:
顶(2)
踩(0)
- 最新评论
