jQuery下拉列表select美化插件jQselectable
语言:简体中文UTF8
类型:HTML简洁
站点:PC站
大小:0.03 MB
等级:☆☆☆☆☆
限制:不限会员0牛币

软件介绍
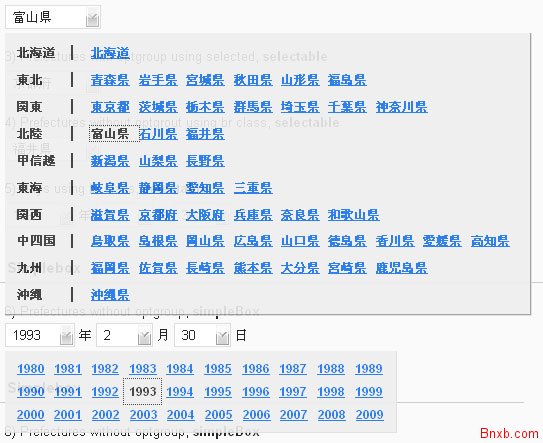
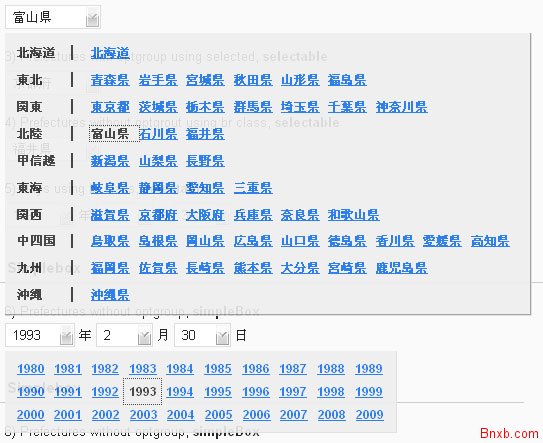
jQuery下拉列表插件 jQselectable
jQselectable ,用来实现多种下拉列表控制的样式,如图所示(多列显示和透明效果):

用法
HTML
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.3.2");</script>
同时加入css和js文件。
<style type="text/css" href="skin/selectable/style.css" /> <script type="text/javascript" src="js/jQselectable.js"></script>
JS
基本的
$(object).jQselectable();
如果你还用老方法,那就是'selectable'。但如果jQuery的用户界面的可选插件已经加载,则无法访问该方法。
$(object).selectable();
选项
$(object).jQselectable({
style: 'simple',
set: 'fadeIn',
out: 'fadeOut',
top: -10
});
模板下载地址:本地下载 大小:0.03 MB
上一篇:没有了
下一篇:可拖动元素互动元素动画效果
