jquery极品1000个插件(连载2)(2)
 prettyGallery
prettyGallery
prettyGallery是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。

prettyGallery
 jQuery.popeye
jQuery.popeye
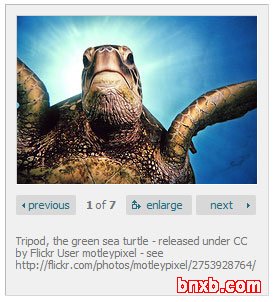
jQuery.popeye 这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。

jQuery.popeye
 s3Slider
s3Slider
s3Slider 是一个jQuery slideshow插件,效果类似于smooth slideshow。
可以在图片上的任意位置,透明显示当前所放映图片的说明信息。

s3Slider
 Pirobox
Pirobox
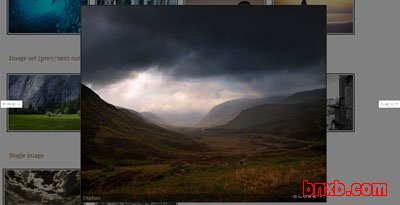
采用jQuery开发的Lightbox控件。能够根据浏览器窗体大小自动调整展示图片大小。提供向前/向后控制链接。动态加载图片效果。易于定制。

Pirobox
 Simple Controls Gallery
Simple Controls Gallery
这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。

Simple Controls Gallery
Agile Carousel Jquery Slideshow插件。易于定制图片切换效果。提供开/关图片标题显示,添加文本水印等功能。 jQuery Plugin-Page Peel 这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。 Easy Slider 一个jQuery插件,当点击导航按纽时可以水平或垂直播放图片或其它任何内容。 imgPreview 图片预览jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。 Jquery Fade In.Fade Out 这是一个用于让图片产生淡入淡出效果的jQuery插件。 Captify 这个jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。 jParallax 这是一个用于生成视差现象的jQuery插件。能够产生的效果与jParallax一样但采用Mootools框架开发。
顶(1)
踩(0)
- 最新评论
