纯CSS实现漂亮tab选项卡切换特效
纯CSS实现的选项卡切换功能
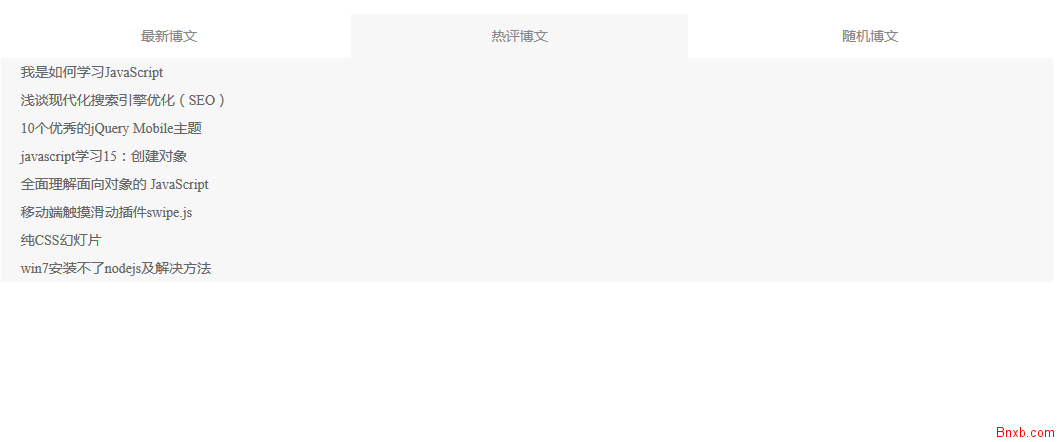
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="GB2312">
<title>pure css3 tab</title>
<style type="text/css">
*{margin:0; padding:0;}
body{font-size: 14px; line-height: 2;}
li{list-style: none;}
a{color:#666; text-decoration: none;}
a:hover{color:#f00;}
.sidebar{width:80%; margin: 0 auto;}
.inline-ul {
font-size:0;/* 所有浏览器 */
*word-spacing:-1px;/* IE6、7 */
}
.inline-ul ul li{
font-size: 12px;
letter-spacing: normal;
word-spacing: normal;
vertical-align:top;
display: inline-block;
*display:inline;
*zoom:1;
}
@media screen and (-webkit-min-device-pixel-ratio:0){
/* firefox 中 letter-spacing 会导致脱离普通流的元素水平位移 */
.inline-ul{
letter-spacing:-5px;/* Safari 等不支持字体大小为 0 的浏览器, N 根据父级字体调节*/
}
}
.widget-title {
font-size: 13px;
font-weight: normal;
color: #888888;
padding: 20px 20px 0px;
}
.widget-tab .widget-title{font-size: 0;}
.widget-tab .widget-box{margin:0 20px 20px;background:#F7F7F7}
.widget-tab .widget-title ul li{margin-left:0;width:30%;text-align:center;margin-right:1.3%;padding:8px 1%;}
.widget-tab .widget-title ul li:hover{background:#F7F7F7}
.widget-tab .widget-title label{cursor:pointer;display:block; font-size: 14px;}
.widget-tab .widget-title ul li.active{background:#F7F7F7}
.widget-tab input{display:none}
.widget-tab .widget-box ul{display:none}
#new:checked ~ .widget-title .new,#hot:checked ~ .widget-title .hot,#random:checked ~ .widget-title .random{background:#F7F7F7}
#new:checked ~ .widget-box .new-list,#hot:checked ~ .widget-box .hot-list,#random:checked ~ .widget-box .random-list{display:block}
.widget-box ul li a{padding-left: 20px;}
</style>
</head>
<body>
<div>
<div class="widget widget-tab">
<input type="radio" name="widget-tab" id="new" checked="checked"/>
<input type="radio" name="widget-tab" id="hot"/>
<input type="radio" name="widget-tab" id="random"/>
<div class="widget-title inline-ul">
<ul>
<li>
<label for="new">最新博文</label>
</li>
<li>
<label for="hot">热评博文</label>
</li>
<li>
<label for="random">随机博文</label>
</li>
</ul>
</div>
<div>
<ul>
<li>
<a href="/wordpress-popular-view-posts.html" title="“原创WordPress主题教程#4:热门点击文章”的固定链接">原创WordPress主题教程#4:热门点击文章</a>
</li>
<li>
<a href="/wordpress-feature-posts.html" title="“原创WordPress主题教程#3:精选推荐文章”的固定链接">原创WordPress主题教程#3:精选推荐文章</a>
</li>
<li>
<a href="/wordpress-sticky-posts.html" title="“原创WordPress主题教程#2:置顶推荐文章”的固定链接">原创WordPress主题教程#2:置顶推荐文章</a>
</li>
<li>
<a href="/wordpress-recent-update-posts-2.html" title="“原创WordPress主题教程#1:最近修改文章”的固定链接">原创WordPress主题教程#1:最近修改文章</a>
</li>
</ul>
<ul>
<li>
<a href="/how-i-learn-javascript.html" title="我是如何学习JavaScript">我是如何学习JavaScript</a>
</li>
<li>
<a href="/my-seo-topic.html" title="浅谈现代化搜索引擎优化(SEO)">浅谈现代化搜索引擎优化(SEO)</a>
</li>
<li>
<a href="/10-best-free-jquery-mobile-theme.html" title="10个优秀的jQuery Mobile主题">10个优秀的jQuery Mobile主题</a>
</li>
<li>
<a href="/js-create-object.html" title="javascript学习15:创建对象">javascript学习15:创建对象</a>
</li>
<li>
<a href="/javascript-object-2.html" title="全面理解面向对象的 JavaScript">全面理解面向对象的 JavaScript</a>
</li>
<li>
<a href="/swipe.html" title="移动端触摸滑动插件swipe.js">移动端触摸滑动插件swipe.js</a>
</li>
<li>
<a href="/css-slide.html" title="纯CSS幻灯片">纯CSS幻灯片</a>
</li>
<li>
<a href="/nodejs-roll-back.html" title="win7安装不了nodejs及解决方法">win7安装不了nodejs及解决方法</a>
</li>
</ul>
<ul>
<li>
<a href="/693.html" title="如何在PS上使用Font Awesome字体" target="_blank">如何在PS上使用Font Awesome字体</a>
</li>
<li>
<a href="/wordpress-recent-update-posts-2.html" title="原创WordPress主题教程#1:最近修改文章" target="_blank">原创WordPress主题教程#1:最近修改文章</a>
</li>
<li>
<a href="/learn-bootstrap.html" title="bootstrap学习和使用的经验总结" target="_blank">bootstrap学习和使用的经验总结</a>
</li>
<li>
<a href="/css3-selection.html" title="使用css3改变选中文本的颜色" target="_blank">使用css3改变选中文本的颜色</a>
</li>
<li>
<a href="/js-function-5.html" title="js15-5:javascript继承" target="_blank">js15-5:javascript继承</a>
</li>
<li>
<a href="/2012-2.html" title="4.20-6.11,忙碌面试,思考前途" target="_blank">4.20-6.11,忙碌面试,思考前途</a>
</li>
<li>
<a href="/grunt.html" title="GRUNT:任务运行管理器" target="_blank">GRUNT:任务运行管理器</a>
</li>
<li>
<a href="/sublime-text2-dump.html" title="sublime text2打开文件为dump格式" target="_blank">sublime text2打开文件为dump格式</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>顶(3)
踩(0)
- 最新评论
